September 21, 2023
By Jessica Wysor
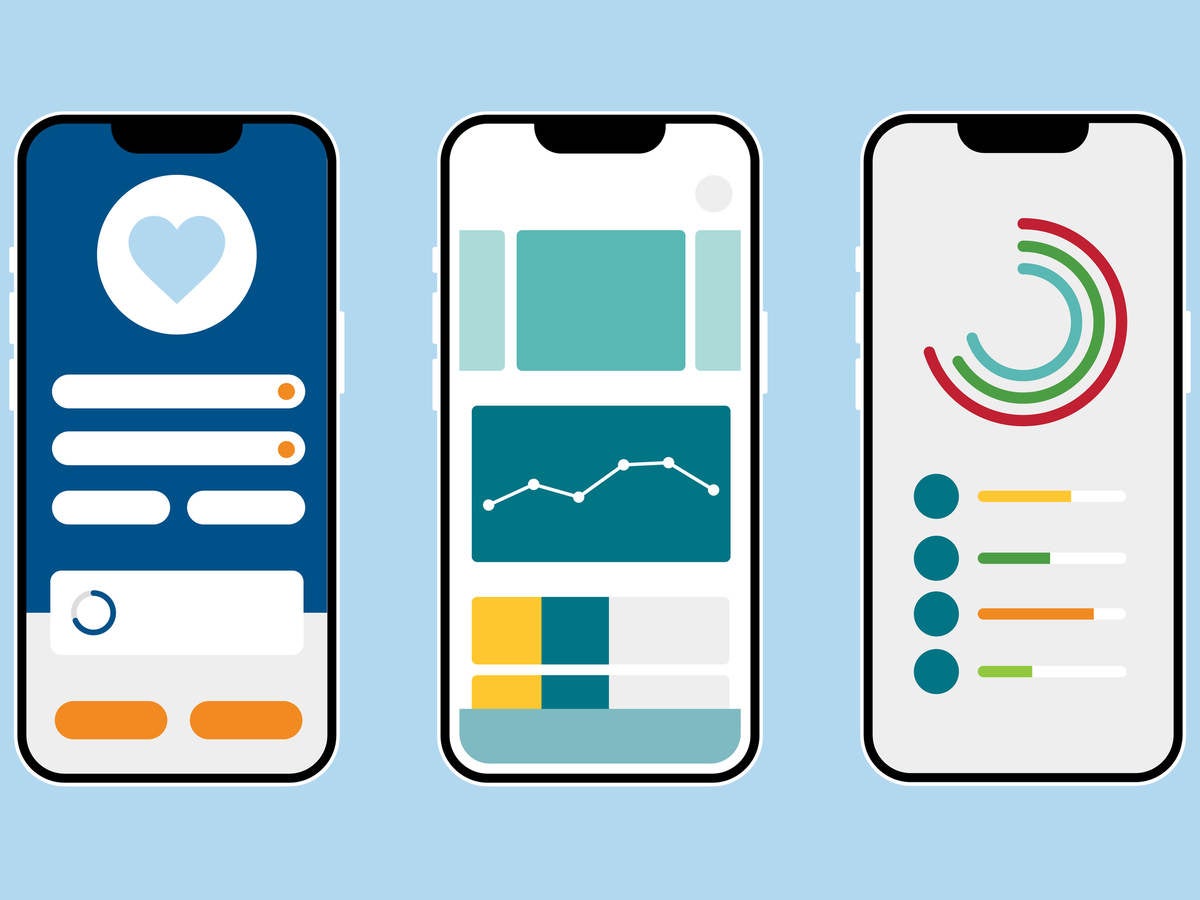
Good user interface (UI) design ensures that users have a valuable and enjoyable experience when interacting with an application. For mobile apps related to healthcare, a UI that prioritizes the user is of utmost importance as these applications are developed with the goal of improving patients’ lives and the level of care they receive. To stay relevant and appealing to users, medical device companies must be willing to adapt to the ever-developing environment of healthcare technology. Recent trends in healthcare applications suggest a shift towards UI features that primarily focus on empowering patient consumers. Mobile apps that incorporate such design trends with this focus enable users to feel more in control of their own health. From artificial intelligence to skeuomorphic design, let’s look at some trends in UI design for medical applications.
The importance of accessibility in healthcare apps
One of the major benefits of modern technology is the widespread access to many users. With this, it’s important to keep in mind accessibility guidelines when designing healthcare apps. This is particularly the case for healthcare apps, given that a substantial percentage of the user base may have a health condition that can complicate their ability to interact with an app. Considering that we now have the advanced technology to do so, it is essential to focus on inclusivity and improved accessibility to ensure that medical apps have an optimal user experience.
Simplicity and minimalistic design
Healthcare apps should be designed in a straightforward, intuitive way that allows the user to quickly understand how to use the app, whether that be for monitoring vital signs, recording medication dosage or tracking medication schedules. Simple, minimalist UI design improves an app’s usability, ensuring that users do not have to navigate around complex or confusing graphics to perform a simple action. While it is certainly important for design apps to look visually appealing, UI and UX designers should first and foremost prioritize an intuitive user experience. A medical app’s UI design should complement the function of the app without complicating the user’s ability to interact with it.
Skeuomorphic design: Enhancing user experience in healthcare apps
A healthcare app should be designed in such a way that allows users to quickly and easily understand how to use the app. One trend that helps to ensure this is skeuomorphism. What is skeuomorphic design? Skeuomorphic design is a practice in which digital items resemble real objects to help users better understand the purpose of that digital item. Digital icons are often great examples of skeuomorphic design at work. The camera app on many smartphones has an icon designed to look like an actual camera. This helps users become immediately aware of what the function of the app is without even needing to read the app’s name. While skeuomorphic design has been around for a while, its value in healthcare apps should not be overlooked. Consider someone who is older and not as familiar with technology but wants to have a healthcare or medical app on their phone that helps them monitor their condition. By incorporating skeuomorphic design through icons and graphics, UI designers can help ensure that this user has a better user experience when interacting with the app.
Designing mobile apps for wearable medical devices
From checking your pulse to measuring your heart rate, blood sugar level, and more, wearable devices allow users to monitor a multitude of medical metrics without having to step foot in a doctor’s office. To ensure that this data is both meaningful and easily accessible to the user, designers should be prepared to incorporate medical wearables capabilities into mobile apps. Patients should be able to easily navigate through an app, understand how to connect to a wearable medical device and have the ability to view and manage their data within the app.
The role of artificial intelligence in healthcare apps
With rapid advancements in the world of artificial intelligence (AI), designers should expect to see more AI integration into consumer apps – including those that are healthcare-related. Under the counsel of a physician, AI chatbots can be used within medical apps to answer users’ questions about certain medications, medical conditions, or treatment plans. Medical professionals can work alongside AI to help provide patients with individualized care – right at their fingertips. Such apps that already exist use an AI engine that analyzes a user’s symptoms and provides them with a potential diagnosis and possible treatment options. Other apps enable users to take photos of their skin, which the AI can then analyze to detect any instances of skin cancer. AI can also be used to gather patient information within an app, helping to save time and reduce potential data entry errors.
Virtual and augmented reality for medical guidance in healthcare apps
Similar to AI, virtual and augmented reality capabilities are expected to become prominent features in healthcare apps in the upcoming years. Virtual reality (VR) involves immersing the user in a fully online world while augmented reality (AR) applies virtual elements to the real-world environment. Both AR and VR have countless possibilities and opportunities to provide medical guidance to patients at home through healthcare apps. This is especially true for patients who may have difficulty seeking treatment in person due to a variety of factors including age, disability, and socioeconomic status. By incorporating VR and AR features into healthcare apps, UI and UX designers can ensure that their apps are both modern and relevant while also expanding medical access to those who may not have had the opportunity before.
Designing patient-focused UIs for medical apps
As medical technology advances, UI designers must be prepared to stay on top of relevant medical app UI trends. Doing so ensures that users receive better, more accurate care — sometimes without even having to set foot into a medical office. Modern healthcare apps that incorporate these trends also can reach patients who may lack the resources to seek treatment in person. Good, patient-focused UI design should always be top of mind for designers, especially those designing for medical applications.
Jessica Wysor is a User Interface Designer in Product Lifecycle
Request more information from our specialists
Thanks for your interest in our products and services. Let's collect some information so we can connect you with the right person.